HTML에서 언어 속성을 지정하기, CSS에서 언어별 폰트를 지정하기
Posted On 2020-05-03
HTML에서 특정 텍스트가 어떤 언어로 작성됐는지 지정하는 lang 속성이 있다. 이 속성을 지정해 주면 장점이 몇 가지 있는데, 1. 장애인을 위한 TTS(Text-to-Speech) 기능이 언어에 맞게 읽힐 수 있고, 2. 필요에 따라 CSS를 통해 언어별로 글꼴을 다르게 지정하는 것도 가능하다. 언어별로 글꼴을 다르게 지정하는 것은 동아시아 언어(CJK)에 특히 유용하다.
아래 소스 코드는 텍스트에 일일이 lang 속성을 주고, CSS로 언어별 폰트와 색상을 다르게 지정한 예이다.
<!DOCTYPE html>
<html lang="ko"><!-- 문서 전체의 디폴트 언어를 한국어(ko)로 지정 -->
<head>
<title>언어 지정 테스트</title>
<style>
/* 한국어 폰트를 맑은 고딕으로 지정하고 검정색 처리 */
*[lang="ko"] {font-family: 'Malgun Gothic'; color: black;}
/* 일본어 폰트를 Meiryo로 지정하고 빨간색 처리 */
*[lang="ja"] {font-family: 'Meiryo'; color: red;}
/* 중국어(일반) 및 중국어(중국 본토) 폰트를 Microsoft YaHei로 지정하고 녹색 처리 */
*[lang="zh"], *[lang="zh-CN"] {font-family: 'Microsoft YaHei'; color: green;}
/* 중국어(대만) 폰트를 Microsoft JhengHei로 지정하고 파란색 처리 */
*[lang="zh-tw"] {font-family: 'Microsoft JhengHei'; color: blue;}
</style>
</head>
<body>
<p>한국어로 된 텍스트 안에 이렇게 <span lang="ja">日本語</span>, <span lang="zh">中文</span>(<span lang="zh-cn">中国大陆</span> / <span lang="zh-tw">臺灣</span>) 등 다른 언어로 된 텍스트를 끼워 넣을 수 있다.</p>
</body>
</html>
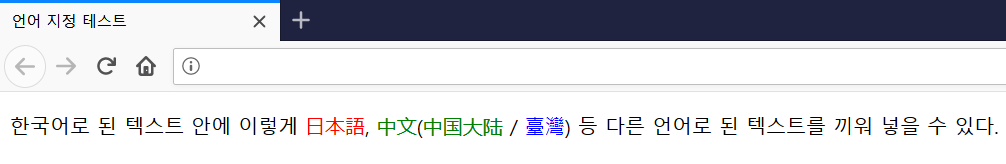
결과(Windows에서 실행했을 때 기준):

물론 모든 해당 폰트가 없는 기기에서도 폰트가 정확히 출력되게 하려면 웹 폰트를 사용하면 된다. CSS로 웹폰트를 사용하는 방법은 구글링해 보면 정보가 많이 나오니 참고하기 바란다.
 이 저작물은 크리에이티브 커먼즈 저작자표시-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
이 저작물은 크리에이티브 커먼즈 저작자표시-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.